Dans cette publication, nous aborderons quelques tendances en référencement naturel (SEO ou Search Engine Optimization) qui sont des critères de classement dans les résultats naturels des moteurs de recherche dès 2021. Il faudra être prêts à les suivre et à les mettre en place dès le premier trimestre de la nouvelle année.
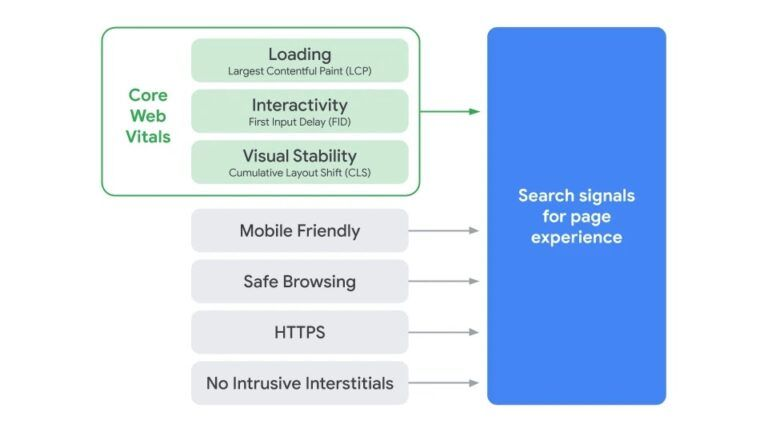
Core Web Vitals : Les Core Web Vitals font partie des critères de référencement naturel depuis près de 2 ans, et pour rappel ces éléments désignent le chargement, l’ interactivité et la stabilité visuelle d’une page lorsqu’elle s’affiche (voir l’image pour une meilleure illustration). On tend vers le SXO qui signifie SEO + UX. Les Core Web Vitales deviennent un sujet primordial à traiter dès 2021 si cela n’a pas été pris en compte auparavant.
Une documentation complète existe sur le sujet, et la voici : https://web.dev/vitals
Il existe un outil pour mesurer la qualité des Core Web Vitals : https://web.dev/measure

Qualité et le « trust » des contenus textuels : Google a déployé une nouvelle mise à jour dont le nom est « December Core Update 2020 ». Elle est orientée sur la qualité et la “confiance” des contenus. Avant de rédiger et de publier un contenu textuel, il faut se poser les questions suivantes : Est-ce que mon contenu donne confiance à la lecture ? Est-ce que les internautes qui vont le lire vont croire les informations au sein de ce dernier ? Est-ce que l’article donne l’impression qu’il a été rédigé par un connaisseur ou un spécialiste du domaine ? Est-ce que vous citerez ce contenu comme une source si par la suite vous rencontrez des problématiques similaires ?
Voici les questions officielles de l’article de Google :
“What webmasters should know about Google’s core updates”
- Does the content present information in a way that makes you want to trust it, such as clear sourcing, evidence of the expertise involved, background about the author or the site that publishes it, such as through links to an author page or a site’s About page?
- If you researched the site producing the content, would you come away with an impression that it is well-trusted or widely-recognized as an authority on its topic?
- Is this content written by an expert or enthusiast who demonstrably knows the topic well?
- Is the content free from easily-verified factual errors?
- Would you feel comfortable trusting this content for issues relating to your money or your life?
Expérience utilisateur et ergonomie mobile : Google parle désormais de la « convivialité de la page ». L’article officiel du moteur de recherche américain s’intitutle “Évaluer la convivialité des pages pour améliorer le Web” : https://webmaster-fr.googleblog.com/2020/06/evaluating-page-experience.html
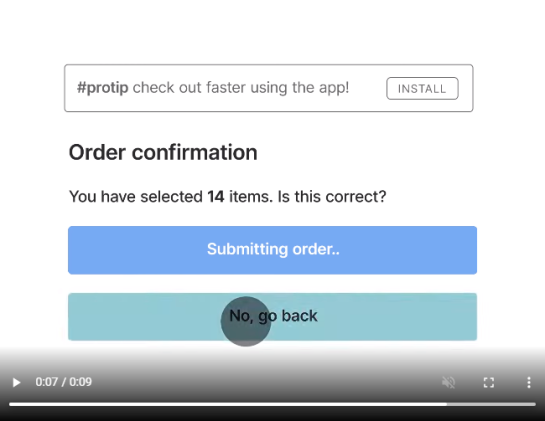
L’un des exemples de l’article montre qu’il faut bien adapter les éléments sur une page web, et la stabilité du chargement des données d’une page web fait partie des critères. Par exemple, pour éviter qu’un internaute n’appuie sur un bouton par erreur lorsque le chargement de la page n’est pas terminé et que les options d’interface sont décalées :

Lien vers la vidéo qui montre la soumission accidentelle de commandes alors que l’internaute voulais revenir en arrière : https://developers.google.com/search/docs/guides/images/AccidentalSubmit.webm
Pour 2021, nous pouvons donc retenir trois points essentiels pour réussir sa stratégie SEO :
- Le Mobile First Index avec la mise en place du Responsive Design pour la plupart des sites
- L’expérience utilisateur / l’ergonomie mobile des pages web sur mobile et PC
- La qualité et la confiance dégagée des contenus textuels, des articles publiés
Mobile First Index : Cette update devait être déployée en septembre 2020, mais en raison de la COVID 19, elle a été reportée à mars 2021. En effet, dès le printemps prochain, Googlebot va indexer les versions mobiles des sites web en premier, et les sites classiques (ou sur desktop) seront indexés de façon plus secondaire.
Si votre site n’est pas encore adapté au mobile, c’est le moment de faire appel à un webdesigner pour rendre votre site Responsive. Parmi les différentes solutions existantes comme les sites mobiles en “m.domain.com”, les sites en AMP (Accelerated Mobile Pages) avec un balisage HTML spécifique, Google a été clair : il préfère les sites en Responsive Design car on n’a qu’un seul et même site à traiter, on limite le problème de Duplicate Content, on évite d’augmenter le Crawl Budget du site, et on a un site qui est lisible et adaptable sur la plupart des écrans.